Google announced in June that it would start to adjust rankings for websites that failed to provide a user friendly mobile experience. A poor user experience included homepage redirects, unplayable video’s, or when 404 errors were served even though the page existed on the desktop website.
Such penalties mean that it is vital that you opt for mobile friendly website. We announced a few months ago some very interesting statistics on why you should have a mobile and seo friendly website published on Google Think Insights.
marketingland today published an article that suggests they have found the first evidence of Google penalising websites. They found that GM.com a leading car manufacturer, were now unranked for keywords that previously occupied top positions. This was due to ‘smartphone only error pages’.
With penalties now being served on sites that don’t take into account the mobile and tablet user, it is now more important than ever to ensure that your website is responsive and mobile friendly. Mobile and tablet users use their devices because they are quick and to hand, if your website fails to render correctly when they land on your site, that’s bad for business. It tells the user that you don’t value their visit, and in most cases they will just hit the back button.
The key with a mobile responsive site is to ensure that the content renders correctly, and that all URLs are accessible. WordPress users for the most part have this feature already built in, but it really does depend on the theme you are using for your website. If you don’t know what your website looks like on a mobile and tablet device, then you simply need to pay your website a visit. It’s always best to view the website in various operating systems such as Apple, Android and Blackberry just to make sure that it displays correctly. It really does amaze me, how many website owners have never viewed their websites on mobile and tablet devices. Most, just know that their sites need to be responsive, but despite this they are still unaware of their own position.
Over 60% of traffic to our own website and to our clients now come from mobile and tablet devices. 95% of visitors are UK based, so it’s particularly important if your target market is in this region. iPhone tops the device list, closely followed by iPad and then Android phones. This kind of data appears to be the trend across all of our clients websites, regardless of market or sectors. However, they are all UK based so this may not be the case for other countries.
With all the websites we build, WordPress is the foundation. We then use either Design Management System or Pagelines to design and build the website, both are SEO and mobile friendly. In fact, when we are designing and building a website, much of the viewing is done on a mobile device, that’s not to say we’ve abandoned the desktop, but there is a rapid trend towards mobile, so that’s where we have to go. We are not quite at the death of the desktop, but it may not be that far away.

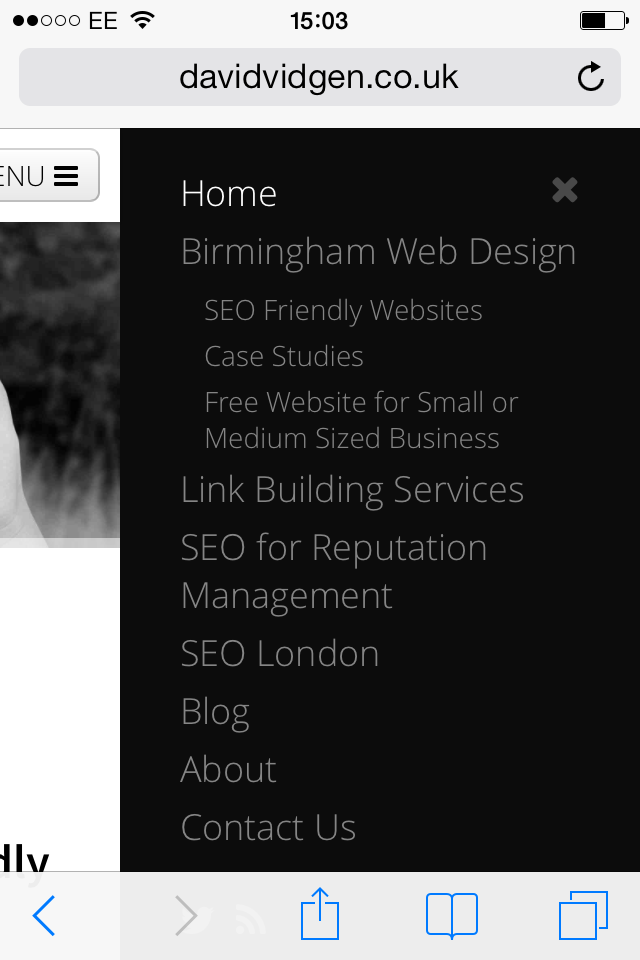
One key element with mobile and tablet devices is the menu / navigation. Drop down menus, in particular are important because scroll overs need to be active. Top menu items (such as you find across the top of this site) on a mobile and tablet device shouldn’t have to be touched or tapped to display the sub-menu or sub-section items. If touching is required, then a mobile user will never reach the sub-section pages, because it will always keep loading the top level page (when clicked).
Here we give an example of how davidvidgen.co.uk menu is rendered on an iPhone and iPad device. There is a specific menu button, that when touched reveals a mobile friendly menu system. The menu collapses once you have made your selection and the target page will load.
Other factors that need to be considered are text, images and videos. Make sure they are appropriately resized, to suit smaller screens and in the case of videos, make sure they actually play.
You must avoid the use of flash altogether as this is unreadable by mobile and tablet devices.
Lastly, and very importantly, you must make sure that any forms or areas on your website where data entry and submission are required, that is renders appropriately and the pages correctly work. Again, it amazes me how many website owners fail to regularly test their pages for functionality and performance. If you rely on your website to engage in customers and to bring you new business, then weekly or in some cases daily checks are absolutely required. Perhaps make a particular employee or person responsible for carrying out this task. That way you can rectify any issues before they impact on your customers, or worse you lose business. Only 5% of unhappy customers will be bothered to complain, so for every 1 person that makes you aware that your site is not performing, there will be 20 lost customers or leads, whom just move on to the next website.
You will need to cross map and make sure that every page that displays on your desktop version of your website, also display and are correctly working on mobile and tablet devices.
Summary:
- Make sure navigation and menu items are designed for mobile and tablets
- Ensure that all text, images and videos work correctly
- Avoid Adobe flash
- Make sure that all forms and pages that require data entry function appropriately
- Ensure that you are not receiving 404 errors on any pages
- Lastly, make sure that all pages that appear on your desktop version and incorporated into your mobile website and that all is working correctly
Mobile and tablet devices for the foreseeable future are here to stay, so embrace this technology the same way your customers are.